Page d'Accueil
- POV-Ray Tutorial
- Exemples POV-Ray
Table des matières
- Géométrie
- Architecture
- Maison
- Toit
- Tour
- Châteaux
- Fenêtre + Porte
- Escaliers
- Pyramide
- Colonne
- Arc, Arche
- Clôtures
- Meubles
- Ménage
- Technique
|
|
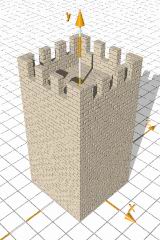
Donjon avec Créneaux
Cet exemple veut expliquer la construction d'une tour avec créneaux.
La tour est fait d'une forme brute par soustraire ("difference{...}) le lacunes des créneaux.
Pour maintenir les choses plus flexible pour modifications dans le design, toutes les textures
et dimensions sont declarés comme variables a la tête delle texte de la scène.
Pour gagner des résultats propre avec la "difference" la forme
soustraite ne peut pas avoir des surfaces ambigües extérieures à l'objet base,
on doit éviter les surfaces coïncidentes.
Pour cette raison on se serve de la variable
"D = 0.0001" - seulement un peu!
Avec cela est très facile à dire "+D"
= "seulement un peu plus" ou "-D" = "seulement un peu moins"!
Pour ressortir clairement les parts de la "difference"
on peut choisir un texture seconde avec couleur verte. Plus tard nous pouvons changer ce
texture par changer les 2 barres des remarques "//".
Un ficher include pour utiliser cet objet comme un objet prêt à l'usage vous pouvez trouver
sur mon site Objets POV-Ray.
|
La Constuction Pas à Pas:
Tout d'abord nous définissions les textures et les dimensions:
#declare Tower_Texture_1 = // sable - grès
texture{ pigment{ color rgb<0.9,0.78,0.6>}
normal { bumps 0.5 scale 0.015 }
finish { diffuse 0.9 phong 0.1}
} // end of texture
#declare Tower_Texture_2 =//grès - un peu plus sombre
texture{ pigment{
// color rgb<0.9, 0.78, 0.6>*0.95}
color rgb<0.4,1,0.0>} // test_color
normal { bumps 0.5 scale 0.015 }
finish { diffuse 0.9 phong 0.1}
} // end of texture
//-----------------------------------------
#declare D = 0.0001; // seulement un peu
#declare Tower_R = 2.00;// half width x, z
#declare Tower_H = 8.00;// tower heigth in y
// marque 1
//-----------------------------------------
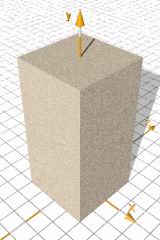
Et puis nous avons besoin d'une tour en forme brute:
// la tour en forme brute
box{ <-Tower_R, 0,-Tower_R>,
< Tower_R, Tower_H, Tower_R>
texture{ Tower_Texture_1 }
} // end of box
//-----------------------------------------
|
La tour en forme brute
|
Puis on doit definir les dimensions des lacunes des créneaux.
Nous commencons à la tête de la tour.
#declare Merlon_H = 0.80;// hauteur y des créneaux
#declare Merlon_R = 0.20; //la moitié du largeur x, z
//-----------------------------------------
#declare Merlon_Cut_Off =
box { <-Merlon_R,-Merlon_H,-Tower_R-D>,
< Merlon_R, D, Tower_R+D>
texture { Tower_Texture_2 }
} // end of box
//-----------------------------------------
Pour soustraire cet objet de la forme brute de la tour
on doit insérer cet objet devant
insert this befor "// la tour en forme brute " près de " marque 1".
|
Merlon cut off shape
|
Pour contrôler la position et la dimension nous ajoutons derrière notre forme brut de la tour:
object{ Merlon_Cut_Off
translate<0,Tower_H,0> }
... tout en règle? Bon, essayez cette chose ici ...
union{ // union de les créneaux negatives
object{ Merlon_Cut_Off
translate<-2*Tower_R/4,0,0>}
object{ Merlon_Cut_Off
translate< 0*Tower_R/4,0,0>}
object{ Merlon_Cut_Off
translate< 2*Tower_R/4,0,0>}
object{ Merlon_Cut_Off
translate<-2*Tower_R/4,0,0>
rotate<0,90,0>}
object{ Merlon_Cut_Off
translate< 0*Tower_R/4,0,0>
rotate<0,90,0>}
object{ Merlon_Cut_Off
translate< 2*Tower_R/4,0,0>
rotate<0,90,0>}
translate<0,Tower_H,0>
} // end of union of the merlon cut offs
|
6 créneaux negatives.
|
Si nous mettons ces lacunes des créneaux dans une difference avec la forme brut de la tour,
comme suit :
#declare .... // textures
#declare ... // dimensions
#declare Merlon_Cut_Off = ....
// all things to declare
// than:
difference{
// tower base shape:
box{...
} // end of box
// things to subtract:
union{ // union of the merlon cut offs
object{ ...
}
....
object{ ...
}
translate<0,Tower_H,0>
}// end of union of the merlon cut offs
}// end of difference
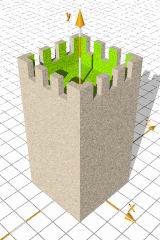
...nous devons obtenir ce qu'on peut voir ici à droite:
|
Soustrait!
|
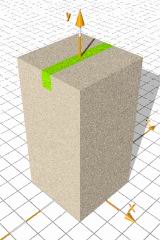
Maintenant nous devons creuser l'intérieur de la balustrade en haut:
// --------------------------
#local Balu_H = 1.50; // hauteur
#local W_D = 0.30; // largeur du mur
box { <-Tower_R+W_D,-Balu_H,-Tower_R+W_D>,
< Tower_R-W_D, D, Tower_R-W_D>
texture { Tower_Texture_2 }
translate<0,Tower_H,0>
} // end of box
|
Creuser la balustrade.
|
|
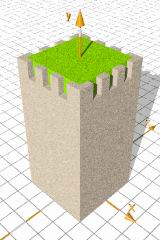
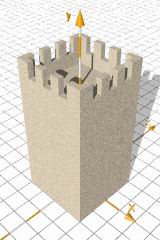
Si nous mettons cet forme aussi dans les accolades de la difference
avec la forme brut de la tour,
nous devons obtenir cet forme ici à droite:
|
Centre creusé.
|
Comment Faire une Texture Realistique de un Mur
Avec une texture simple comme cela
#declare Tower_Texture_1 = // sandstone - grès
texture{ pigment{ color rgb<0.9,0.78,0.6>}
normal { bumps 0.5 scale 0.015 }
finish { diffuse 0.9 phong 0.1}
} // end of texture
nous ne pouvons pas voir les joints des blocs de pierre du mur!
|
Grès
sans joints.
|
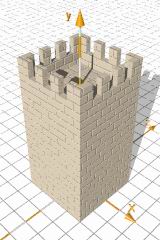
For a simulation for a wall of stones with interstices we can use
the POV-Ray bricks pattern:
#declare Tower_Texture_1=// sandstone
texture{
pigment{ color rgb<0.9,0.78,0.6>}
normal {
pigment_pattern{ brick
color rgb 0.2,
color rgb 0.8
scale 0.135
translate<0,0,0>
rotate<0,0,0>
} // end pattern
0.35 // normal intensity
} // end of normal
finish { diffuse 0.9 phong 0.1}
} // end of texture
|
Grès
avec des joints.
|
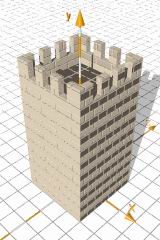
Problèms avec le motif "bricks" (bricks pattern).
Avec le motif "bricks" nous otenons souvent des images comme cela ici à droit.
Le raison pour otenir des lignes obscurs et clairs de cette façon est que nous avons
touché la zone du mortier du motif "bricks" avec les bords de notre mur.
Pour éviter cela aussi bien que pour créer un mur avec des pierres plus grandes ou plus petites
nous devons apliquer des transformations appropriées comme "scale", "translate"
et/ou "rotate" pour le "pigment_pattern".
|
typique
erreur avec "brick"
|
|
L'adaption des niveaux des joints aux dimensions des lacunes des créneaux
est un travail très difficil - et très rarement fini perfectment.
Pourtant le résultat de cette simulation simple est très remarquable,
spécialement comparé aux efforts très minimale.
|
Cliquez ici pour un image plus grand.
|
Objets prêt à l'usage pour POV-Ray comme
fichiers include avec fichiers exemple
on peut trouver sur la POV-Ray Objects page.
|