Home
- POV-Ray Tutorial
- Esempi per POV-Ray
Indice generale
- Geometria
- Architettura
- Casa
- Tetto
- Torre
- Castello
- Finestra e Porta
- Scale
- Piramide
- Colonna
- Arco
- Recinti
- Mobili
- Faccende di Casa
- Tecnica
|
|
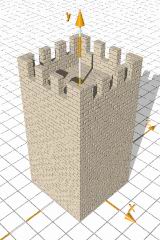
Torre merlato
Con quest'esempio voglio spiegare la costruzione di una torre merlato per un castello.
La torre è fatto di una forma grezza per sottrarre (con "difference{...}) gli spazi tra i merli.
Per mantenere le cose più flessibile per modificazioni nel design, tutte le testure
e dimensioni sono dichiarate come variabili a la testa del testo della scena.
Per ottenere resultati puliti con la "difference" le forme da sottrarre
non possono avere di superfici ambiguo ai bordi del'oggetto di base - bisogna evitare
superfici coincidenti.
Per questa ragione si può utilisare la variabile
"D = 0.0001" - solo un poco!
Con questa e molto facile dire "+D"
= "solo un poco più" o "-D" = "solo un poco meno"!
Per riconoscere chiaro i parti della "difference"
si può scegliere una testura seconda con il colore verde. Più tardo possiamo chambiare
questa testura cambiando le barre di commento "//".
Un file include per usare questo oggetto come un oggetto pronto per l'uso
si trova su la mia paggina Oggetti POV-Ray.
|
La Costuzione Passo a Passo :
Primo di tutto dobbiamo definire le testure e le dimensioni:
#declare Tower_Texture_1 = // pietra arenaria
texture{ pigment{ color rgb<0.9,0.78,0.6>}
normal { bumps 0.5 scale 0.015 }
finish { diffuse 0.9 phong 0.1}
} // end of texture
#declare Tower_Texture_2 =//pietra arenaria - più scuro
texture{ pigment{
// color rgb<0.9, 0.78, 0.6>*0.95}
color rgb<0.4,1,0.0>} // test_color
normal { bumps 0.5 scale 0.015 }
finish { diffuse 0.9 phong 0.1}
} // end of texture
//-----------------------------------------
#declare D = 0.0001; // solo un poco
#declare Tower_R = 2.00;// mezzo larghezza x, z
#declare Tower_H = 8.00;// altezza di torre in y
// marca 1
//-----------------------------------------
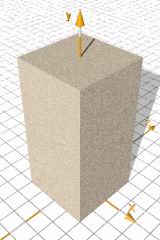
Poi bisogno prendere una torre in forma grezza:
// forma grezza di torre
box{ <-Tower_R, 0,-Tower_R>,
< Tower_R, Tower_H, Tower_R>
texture{ Tower_Texture_1 }
} // end of box
//-----------------------------------------
|
La torre in forma grezza.
|
Definizione de le dimensioni degli spazi tra i merli.
Comminciamo a la punta di torre.
#declare Merlon_H = 0.80;// altezza dei merli
#declare Merlon_R = 0.20; // mezzo larghezza x, z
//-----------------------------------------
#declare Merlon_Cut_Off =
box { <-Merlon_R,-Merlon_H,-Tower_R-D>,
< Merlon_R, D, Tower_R+D>
texture { Tower_Texture_2 }
} // end of box
//-----------------------------------------
Per sottrarre questo oggetto della forma grezza della torre
dobbiamo inserire questo oggetto davanti a nostra
"// forma grezza di torre" preso di " marca 1".
|
Merlo negativo
|
Per controllare la posizione e la dimensioni aggiungiamo doppo nostra forma grezza della torre:
object{ Merlon_Cut_Off
translate<0,Tower_H,0> }
... tutto in ordine? Buono, proviamo questa cosa qui ...
union{ // union di merli negativi
object{ Merlon_Cut_Off
translate<-2*Tower_R/4,0,0>}
object{ Merlon_Cut_Off
translate< 0*Tower_R/4,0,0>}
object{ Merlon_Cut_Off
translate< 2*Tower_R/4,0,0>}
object{ Merlon_Cut_Off
translate<-2*Tower_R/4,0,0>
rotate<0,90,0>}
object{ Merlon_Cut_Off
translate< 0*Tower_R/4,0,0>
rotate<0,90,0>}
object{ Merlon_Cut_Off
translate< 2*Tower_R/4,0,0>
rotate<0,90,0>}
translate<0,Tower_H,0>
} // end of union of the merlon cut offs
|
6 merli negativi.
|
Quando mettiamo questi spazi tra i merli una differenza con la forma grezza della torre,
come segue:
#declare .... // textures
#declare ... // dimensions
#declare Merlon_Cut_Off = ....
// tutte le cose da dichiarare
// poi:
difference{
// tower base shape:
box{...
} // end of box
// cose da sottrarre:
union{ // union degli spazi tra i merli
object{ ...
}
....
object{ ...
}
translate<0,Tower_H,0>
}// end of union of the merlon cut offs
}// end of difference
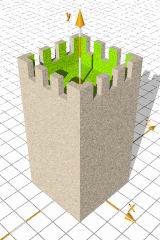
...dobbiamo ottenere l'imagine che si può vedere qui sulla destra:
|
Sottratto!
|
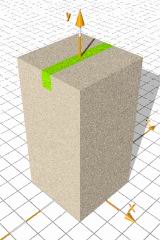
Adesso dobbiamo scavare l'interno della balaustrata in alto:
// --------------------------
#local Balu_H = 1.50; // altezza
#local W_D = 0.30; // largezza del muro
box { <-Tower_R+W_D,-Balu_H,-Tower_R+W_D>,
< Tower_R-W_D, D, Tower_R-W_D>
texture { Tower_Texture_2 }
translate<0,Tower_H,0>
} // end of box
|
Scavare la balaustrata.
|
|
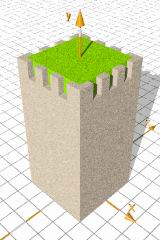
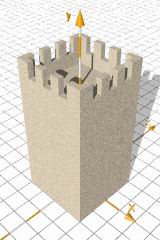
Quando mettiamo anche questa forma nelle graffe della differenza
con la forma grezza di nostra torre
dobbiamo vedere la forma qui sulla destra:
|
Centro scavato.
|
Come Fare una Testura Realistica d'un Muro
Con una testura semplice come questa
#declare Tower_Texture_1 = // sandstone - grès
texture{ pigment{ color rgb<0.9,0.78,0.6>}
normal { bumps 0.5 scale 0.015 }
finish { diffuse 0.9 phong 0.1}
} // end of texture
non possiamo vedere le commessure dei blocci di pietra di muro!
|
Pietra arenaria
senza commessure.
|
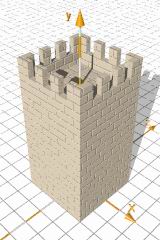
Per una simulazione di un muro di pietre con commessure possono prendere
il motivo di POV-Ray bricks pattern:
#declare Tower_Texture_1=// pietra arenaria
texture{
pigment{ color rgb<0.9,0.78,0.6>}
normal {
pigment_pattern{ brick
color rgb 0.2,
color rgb 0.8
scale 0.135
translate<0,0,0>
rotate<0,0,0>
} // end pattern
0.35 // normal intensity
} // end of normal
finish { diffuse 0.9 phong 0.1}
} // end of texture
|
Pietra arenaria
con le commessure.
|
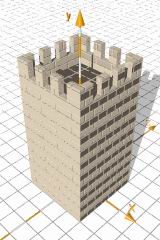
Problemi con il motivo "bricks" (bricks pattern).
Con il motivo "bricks" otteniamo spessissimo imagini come questo qui sulla destra.
Il ragione per ottenere linee oscure e chiare di questa maniera é che abbiamo
una coincidenza con la zona di malta nel motivo "bricks"
con i bordi di nostro muro.
Per evitare questo ma anche per creare muri con pietre più grande o più piccole
dobbiamo utilizzare di transformazioni adeguate come "scale", "translate"
e/o "rotate" per il "pigment_pattern".
|
typico
errore con "brick"
|
|
L'adattamento dei livelli delle commessure alle dimensioni degli spazi tra i merli
e un lavoro molto difficile - e molto raramente finito perfettamente.
Però, il resultato di questa simulazione semplice e molto notevole,
specialemente in comparazione con il piccolo dispendio.
|
Cliccare qui per un esempio più grande.
|
Oggetti pronto per l'uso per POV-Ray
come Archivi include con archivi esempio
si trova su la Paggina POV-Ray Objects.
|