Home
- POV-Ray Tutorials
Introduzione a POV-Ray
Indice del contenuto
1. Usare POV-Ray:
"Insert Menu Add-on".
2. Principi fondamentali
Comme descrivere una scena?
Coordinate 3D,
Numeri e vettori
3. Struttura di Scena
Esempio di Base.
4. Scene file header:
#include files,
camera, light_source.
5. Oggetti geometrici di base
sphere, box, cylinder,
cone, torus, plane.
et altri oggetti
6. Trasformazioni
scala, rotazione,
translazione e altri.
CSG: union,
difference, intersection.
>7. Colori e superfici
texture, pigment, normal, finish
8. #declare, #local, #macro.
Variabili e oggetti flessibili.
9. #while - loops, cicli.
Esempi di Base.
10. #include, include files.
Oggetti riutilizzabili.
11. Efficienza,
velocità, flessibilità,
lavorare con moduli.
Adattare di 3.1 a 3.5;3.6
Adattare di 3.5;3.6 a 3.7
POV-Ray + Windows Vista.
- Insert Menu Add-on
& Download
|
Il Design delle Superfici
- la Testura degli Oggetti
( colori - deformazione (simulata) - luminosità e riflessione delle superfici )
texture{ } è un contenitore per
le qualità della superficie di un oggetto geometrico.
La testura di principio consiste dei componenti seguenti:
pigment{ } Il colore e la trasparenza
normal { } La rugosità della superficie
finish { } La luminosità e la riflessione
Esempio:
texture{ pigment{ color Orange}
normal { bumps 0.5 scale 0.05 }
finish { phong 1.0 reflection{0.2} }
} |
La parola chiave "pigment{...}", "normal{...}", "finish{...}" può,
essere usato da solo (senza essere inserito in un "texture{...}"),
ma per mantenere una strutture chiare è raccomandato di riunire queste cose
in un contenitore "texture{...}"!
|

|
pigment{color ... }: Il colore (obbligatorio!) e trasparenza (solo se bisogno!)
Finchè avete aggiunto la linea sulla parte superiore del testo di scena #include "colors.inc",
voi può usare le espressioni predefinite di colore con i nomi inglesi di colore come abbreviazione:
Per esempio: pigment{ color Red }
È possibile definire qualunque genere di colore che desiderate mescolando luce di colore rossa, verde e blu
(miscolamento additiva dei colori!),
per questa usiamo la dichiarazione per i rgb-colori: pigment{color rgb<..,..,..>} (red,green,blue = rosso, verde, blu).
I numeri fra le staffe stanno esprimendo l'intensità di ogni componente dai valori dei numeri fra 0.000 und 1.000.
Dove 1.000 = 100% e 0.000 = 0% del componente conciliantesi di colore.
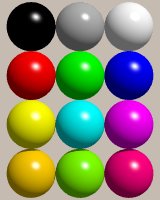
Esempi per i colori di rgb:
color rgb<0,0,0> = nero (potete anche scrivere "color Black"),
color rgb<0.5,0.5,0.5> = grey ("color Grey"),
color rgb<1,1,1> = bianco ("color White"),
color rgb<1,0,0> = rosso ("color Red"),
color rgb<0,1,0> = verde ("color Green"),
color rgb<0,0,1> = azzurro,("color Blue"),
color rgb<1,1,0> = giallo, ("color Yellow"),
color rgb<0,1,1> = un blu-chiaro verdastro denominato "Cyan",
color rgb<1,0,1> = rosso violetto denominato "Magenta",
color rgb<1,0.65,0> = un giallo arancione caldo,
color rgb<0.25,1,0> = un verde giallastro ("color YellowGreen"),
color rgb<1,0,0.25> = rosso violetto.
Di più possiamo attenuare e schiarire i colori:
color rgb<1,0.5,0.5>= rosso chiaro,
color rgb<0.5,0,0> = rosso scuro,
|
|
Sarà una buona idea prendere alcune sfere semplici e provarle da sè!
Gli occhi umani possono vedere circa 16 milioni colori differenti!
Per rapresentare 16 milioni colori differenti nel computer abbiamo bisogno di 24 bit per pixel ('true color').
Dietro la dichiarazione
#include "textures.inc"
potete usare tutti i modelli predefiniti di colore (pigmenti) e le strutture definiti in questo file.
Esempio pigmenti predefiniti:
texture{ pigment{ Jade }
finish{ phong 1.0 }
} |
Altri pigmenti sono per es.:
Candy_Cane, Red_Marble, Brown_Agate.
|
Esempio testure predefinite:
texture{ Cork
finish{ phong 1 }
} |
Altre testuri predefinite sono per es.:
Polished_Chrome, Polished_Brass.
|
Jade
|
Material trasparenti con refrazione:
Per es. per vertro spesso bisogna usare "interior{ }":
material{ texture{ ... }
interior{ ior 1.5 }
} // end of material |
|
Esempio materiale predefinito:
|
Glass
|
normal { ... } -
La rugosità della superficie (optional!)
Ciò è una dichiarazione facoltativa! Se la rugosità non è definita la superficie sembrerà regolare.
Qui sono alcuni degli effetti interessanti, che possono essere definiti dalla parola chiave "normal":
bumps, waves, dents, ripples, wrinkles.
|
|
Se la provate fuori e l'effetto sembra venire a mancare (nessun cambiamento da vedere!) così
nella maggior parte dei casi questo sarà perchè per esempio gli "bumps" fanno soltanto un "bump"
su un quadrato di 1 x di 1. Se riduciamo i dimensioni per esempio a "normal {bumps 1 scale 0.05}" o
qualcosa come questo, il problema è risolvato di solito.
È importante da sapere, quel tutti questi deformazione definita dal "normale {...}" sono
soltanto deformazioni di superficie simulate dall'l'inclinazione più o meno ritmica del normale della superficie.
Ma perchè, è usato soltanto per calcolare le riflessioni,
questo realmente non deforma la figura dell'oggetto geometrico.
Così la siluetta di questi oggetti rimarrà completamente liscia.
In conseguenza di questa, la deformazione della superficie con questo metodo è
limitata a quei casi, dove questo profilo nondeformato di un oggetto irregolare non si sono accorto.
In quei casi possiamo progettare le superfici realistiche molto affascinanti da questo
trucco semplice (e principalmente molto veloce).
finish {....} - La luminosità e la riflessione (dovrebbe essere definito!)
I valori più importanti sono:
(Con POV-Ray 3.6.2: Usare la dichiarazione "global_settings {assumed_gamma 1.0 }"
alla parte superiore del vostro testo!)
ambient 0.10 questo è la luminosità delle parti di superficie illuminate indirette
(dovrebbe essere definito!)
(questo simula soltanto l'effetto di illuminazione indiretta,
per calcolarlo un ancora un poco piccolo possiamo simularli più
correttamente che dal cosiddetto "radiosity" -
un calcolo completamente corretto di esso è quasi impossibile!)
)
diffuse 0.90 che questa è la parte della luminosità,
della superficie che è causata tramite l'illuminazione diretta!
reflection 0.15 questo è il componente di riflessione della luce che
vediamo venire da un oggetto ai nostri occhi (macchina fotografica).
phong 1.0 Una forma semplice di simulazione dei effetti di luce (highlights) su una superficie.
|
|
!!! Annotazione:
In modo di base qui sono: (Version 3.0, 3.1, 3.5): "finish { ambient 0.1 diffuse 0.6 }".
Su di computer con Intel's (486, Pentium etc.) così i colori appariscono troppo scuro!
È raccomandato su questi sistemi di aumentare i valori a "finish {ambient 0.10 diffuse 0.90}".
È meglio fissare gli valori per diffuse e ambient in modo generale par l'istruzione
#default{ finish{ ambient 0.1 diffuse 0.9 }} |
a l'inizio di una descrizione di scena
e cambiarle solo per es. una superficie riflettante.
Quando si vuole un oggetto di presentarsi con più di contrasto entro le parti scure e le parti luninose di ricordarsi che la somma di
"ambient", "diffuse" e "reflection" dovrebbe essere 1 = 100 % per una vista realistica.
Così quando aumentiamo "ambient" dobbiamo redurre "diffuse". Per esempio: "finish {ambient 0.05 diffuse 0.95}".
|