Home
- POV-Ray Tutorial
Design of Surfaces
- Colors and Textures
Index
texture Syntax
- Basic Sample
- pigment{ ... }
- normal{ ... }
- pigment_pattern
- normal Samples
- finish{ ... }
Ready-made Textures
- Rules
- colors.inc
- textures.inc
Do-it-yourself Colors
> color_rgb< , , >
- Transparency
Patterns
Patterns Lists
Warps
uv_mapping
Mapping
Superpositions
Your own Textures
|
|
By the statement "pigment { color .... }"
a color or a color pattern of a texture
is defined.
Besides of the color also the transparency
of a color with or without filter effects can be defined!
Samples:
If we have added in a previous line: #include "colors.inc",
a predefined color may be used, i.e.: "pigment{ color Red }"
We can use about 100 predefined colors (see special table!).
The human eye is able to distinguish nearly 16 Mio colors ("true color")!
Because of this it is often necessary to create some additional colors!.
( For "true color" colors like used in POVRAY, we need
1 byte for each of the 3 basic colors. "rgb" = red-green-blue.
Each byte may have a value from 0 to 255, according a color intensity
between 0 percent and 100 percent.
We can create 256*256*256 = about 16 millions of different colors.
If we are using less then this (i.e."high-color") we can see
shadings with color steps! )
New colors handmade: "color rgb< , ,
>"
Every color can be mixed by adding red, green and
blue light of different intensity! For this we use
"color rgb< , , >" (red, green, blue).
Instead of "color rgb< 1, 1, 0 >" we can also
write " color red 1 green 1 blue 0 ".
The three float values are defining the light intensity of the
three basic color components. The have to have values between 0.000 and 1.000.
Where 1.00 = 100% and 0.00 = 0% of the according color.
Attention, please: values higher than 1 are irrealistic and are producing only overexposed
objects with weak shadow parts and flat illuminated parts!
 |
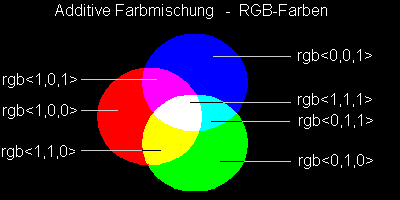
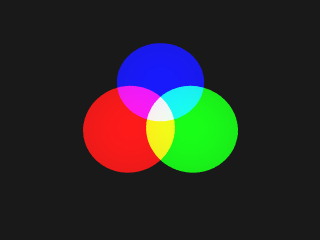
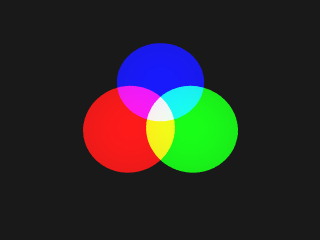
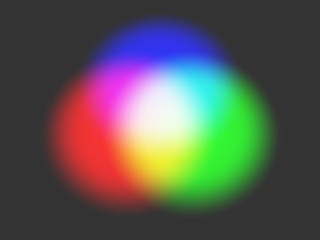
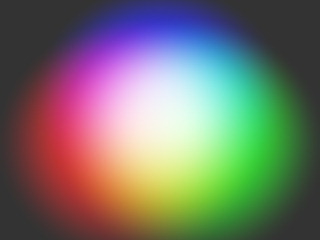
Additive color light mixing
with the POV-Ray raytracer
Rendered with POV-Ray with a red (rgb<1,0,0>), a green (rgb<0,1,0>) and a blue (rgb<0,0,1>)
spotlight, shining on a white surface!
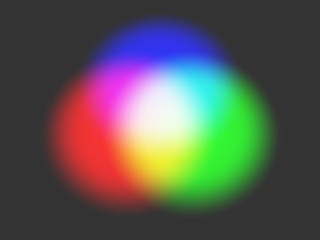
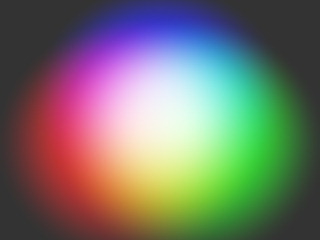
With softer fallouts of the light cones we recognize more colors mixed by the basic colors with different intensity. |
|

|

|
If we have inserted on top of our scenery descriptions a line:
#include "colors.inc"
we can use the
ready made colors!
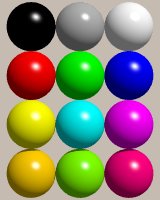
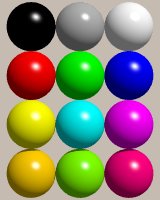
Here some examples for rgb colors:
|
color rgb<0 ,0 ,0>
color rgb<0.5 ,0.5, 0.5>
color rgb<1 ,1 ,1>
color rgb<1 ,0 ,0>
color rgb<0, 1, 0>
color rgb<0, 0, 1>
color rgb<1 ,1 ,0>
color rgb<0 ,1 ,1>
color rgb<1 ,0 ,1>
color rgb<1, 0.65, 0>
color rgb<0.25, 1, 0>
color rgb<1, 0,0.25>
|
Black
Grey
White
Red
Green
Blue
Yellow
Cyan
RedViolet = Magenta
an orange Yellow *)
a yellow Green
red Wine
|
color Black
color Gray50
color White
color Red
color Green
color Blue
color Yellow
color Cyan
color Magenta
|

|
*) I love this yellow!
It's worth to continue researching! Our own color creations are available for all of our own sceneries with own color names just by putting the
definitions in a personal include file.
See also: "
Making your own colors and textures collection"
As long as we put in one of the first lines of a scenery description the line: #include "textures.inc", we can use
ready made color patterns ("pigment") and textures ("texture")
which are defined in this file.
|
|